
Observați că diacriticele arată altfel față de restul literelor? Imaginea a fost modificată, pentru original vezi finalul postării.
Cu siguranță ați întâlnit saituri care au diacriticele diferite față de restul literelor.
Ce putem face pentru a repara această problemă?
Un webmaster trebuie să facă două lucruri pentru un sait:
-
Să folosească Unicode pentru codarea caracterelor. Asta se face adăugând
<meta charset="UTF-8"/>în<head>. Dacă saitul folosește o bază de date, și ea trebuie configurată ca UTF-8. -
Să folosească un font propriu cu directiva
@font-face, asta pentru a se asigura că saitul arată la fel pe orice browser / sistem de operare.
Pentru a minimiza traficul fonturile sunt luate de obicei de la terți, cel mai probabil de la Google-Fonts. Google-Fonts oferă în mod implicit setul de caractere ASCII, set care nu conține toate diacriticele noastre.
Pentru a cere toate diacriticele trebuie specificat subset=latin-ext în declarația CSS pentru import al fontului.
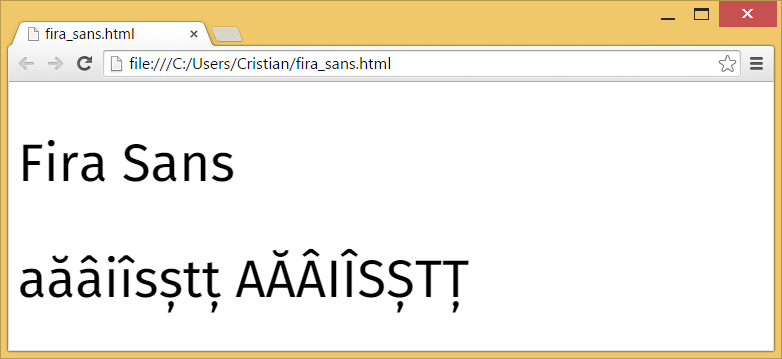
Codul sursă de mai jos este al unei pagini de test pentru familia de fonturi Fira Sans.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <link href="http://fonts.googleapis.com/css?family=Fira+Sans&subset=latin-ext" rel="stylesheet" type="text/css"> <style> body { font-family: 'Fira Sans'; font-size: 48px; } </style> </head> <body> <p>Fira Sans</p> <div lang="ro">aăâiîsștț AĂÂIÎSȘTȚ</div> </body> </html>
Pagina arată astfel pe Google Chrome:

Am folosit secvența de text aăâiîsștț AĂÂIÎSȘTȚ pentru a observa eventualele diferențe dintre diacritice și literele de bază.
Pentru a testa alte fonturi trebuie înlocuit „Fira Sans”, respectiv „Fira+Sans” (cu plus în loc de spațiu pentru url) cu numele fontului dorit.
Din păcate anumite familii de fonturi de la Google-Fonts au probleme cu diacriticele.
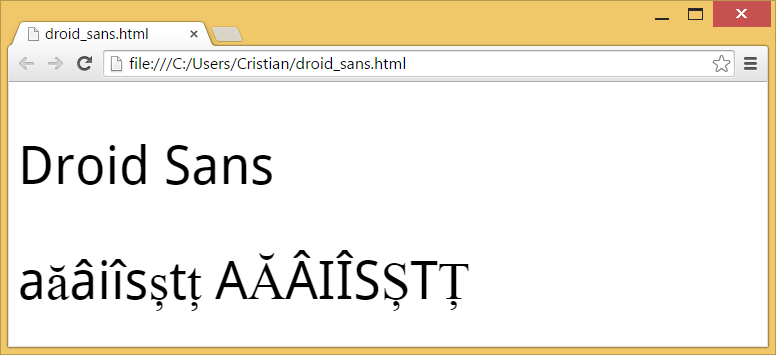
Droid Sans
Familiile de fonturi Droid folosite în sistemele de operare Android până la versiunea 4.4, au fost licențiate de Google de la Ascender. Din păcate Google-Fonts conține doar varianta ASCII pentru fonturile Droid.
Mai jos avem o pagină de test pentru „Droid Sans”, cu tot cu subset=latin-ext:

Putem observa cu ușurință că diacriticele sunt înlocuite din altă familie de font.
FontSquirrel are versiunile corecte ale fonturilor Droid, dar ele trebuie transformate pentru web și găzduite pe saitul propriu.
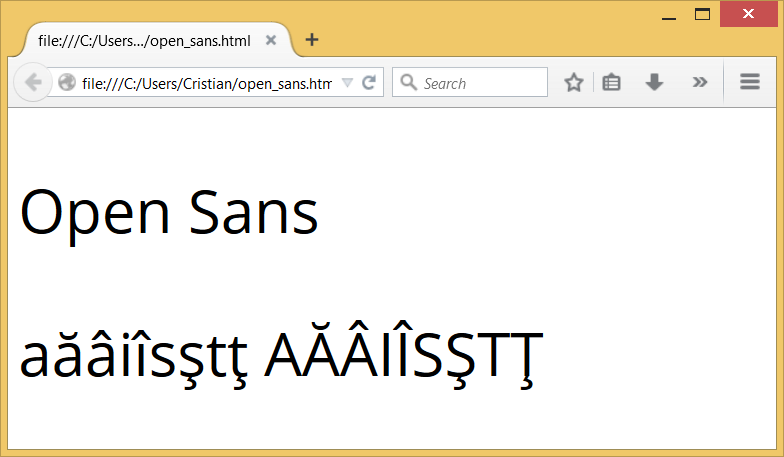
Open Sans
Este o altă familie de fonturi licențiată de Google de la Ascender. „Open Sans” are toate diacriticele, dar are o
problemă în Mozila Firefox atunci când lang="ro"
este specificat în codul html.
Așa arată „Open Sans” în Mozilla Firefox:

Mozilla Firefox afișează pentru lang="ro" diacriticele cu sedilă ca diacritice cu virgulă. Din păcate familia de fonturi
„Open Sans” de la Google-Fonts are maparea fix invers, diacriticele cu virgulă sunt mapate ca diacritice cu sedilă.
O versiune reparată a fonturilor „Open Sans” poate fi descărcată de aici. Dar fonturile trebuie din nou convertite pentru web și găzduite pe sait.
FontSquirrel
FontSquirrel ne oferă 233 de familii de fonturi care conțin diacriticele românești. Fonturile trebuiesc convertite pentru web și găzduite pe sait dar putem fi siguri că pagina va fi afișată corect.
La final avem o captură de ecran a campaniei „Adoptă un Ș”, adică originalul cu diacriticele „normale” 
